UI und UX – was sind die Unterschiede?
Nutzer im Fokus: User-Interface (UI) und der User Experience (UX)
UI und UX sind Begriffe, die für sich stehen und dennoch eng verschlungen sind. Darum werden User Interface (UI) und User Experience (UX) sehr gerne verwechselt, vermischt oder gar synonym verwendet. Um Licht ins Dunkle zu bringen, erklären wir worin die Unterschiede und Besonderheiten von UI und UX liegen.
Sie prägen deine Erfahrung mit einer Website oder einem Produkt: Besonders im Webdesign bist du vielleicht bereits über die Begriffe UX, UI oder Synonyme gestolpert. Beide tragen zum Nutzer:innen-Erlebnis bei, sind aber für unterschiedliche Dinge zuständig. Aus diesem Grund werden sie schnell vermischt und schwammig definiert oder falsch verwendet. UX-Design gilt nicht nur für das Web, sondern kann auf unterschiedlichste Weise angewandt werden – auch bei physischen Produkten.
Was ist das User-Interface (UI)?
Was wir sehen wird erlebbar. All das, was du an einer Website zuerst wahrnehmen kannst, ist das User-Interface oder auch die Benutzeroberfläche. Wenige Sekunden entscheiden darüber, ob User die Website, die App verstehen oder nicht.
Designer in den Bereichen des UI haben die Aufgabe, die Schnittstelle zwischen User und Produkt zu gestalten. Welche Farben, Formen, Schriften, Buttons und Funktionen sind auf den ersten Blick erkennbar? Mittlerweile gehören auch Voice-Interfaces dazu, da Systeme wie Siri, Alexa und Google Assistant vielfach in den Alltag integriert sind.
Für die Gestaltung von User-Interfaces gibt es Leitfäden, beispielsweise das Material Design von Google Material. Dort werden grafische Vorgaben über das Design von Komponenten (also sämtlicher Dinge die du siehst und bedienst) gelistet. Über das Kontaktformular bis zum Menü in einer App.
Daneben gibt es noch weitere Design Sprachen, die genutzt werden können. Wichtig ist auch hier eine konsequente Umsetzung im gesamten Designprozess. Wie auch sonst in der Designwelt üblich, entwickeln sich auch Standards und Stile weiter – daher sollten UI Designer immer ein Auge auf Weiterentwicklungen und Trends haben.
Nur gut aussehen reicht aber auch hier nicht: Die inneren Werte zählen!
Was ist die User-Experience (UX)?
Gute User-Experience bedingt ein gutes UX-Design. Was heißt das genau? Du hast bestimmt schonmal eine Website besucht, in der du
A: komplett überfordert warst aufgrund der Informationsfülle und nicht das gefunden hast, was du suchtest;
B: unklare Anweisung erhalten hast, wie du weiter vorgehen sollst – beispielsweise bei einem Kaufprozess;
C: die Website mit deinem Smartphone nicht lesbar war.
Herzlichen Glückwunsch, du hattest dort offenbar ein schlechtes UX-Design-Erlebnis!
Auch wenn es am Ende einfach aussieht: Für eine optimale User Experience ist viel analytische Feldforschung nötig.
Beispielsweise:
- Welche Zielgruppe bediene ich und wie ist deren Nutzerverhalten
- Gibt es ggfs. bestehende Erfahrungen von Nutzenden, die reflektiert werden können
- Was genau soll erlebbar gemacht und erklärt werden (Sachverhalt klären)
- Was für ein Ziel habe ich und welche Interaktion ist erwünscht (Kaufabschluss, Kontaktaufnahme oder reine Informationsvermittlung)
- Welche Struktur basiert auf deiner Interaktion (Wie reagierst du während der Nutzung. Findest du die Information die du suchst, ist die Navigation logisch und nachvollziehbar aufgebaut? Weißt du zu jedem Zeitpunkt, wo du dich gerade befindest oder verlierst du dich in einer Flut von Informationen. Bist du als User zufrieden mit der Erfahrung die du machst? Erfolgserlebnisse sind dabei entscheidend, um das Produkt/die Website als positiv zu bewerten.)
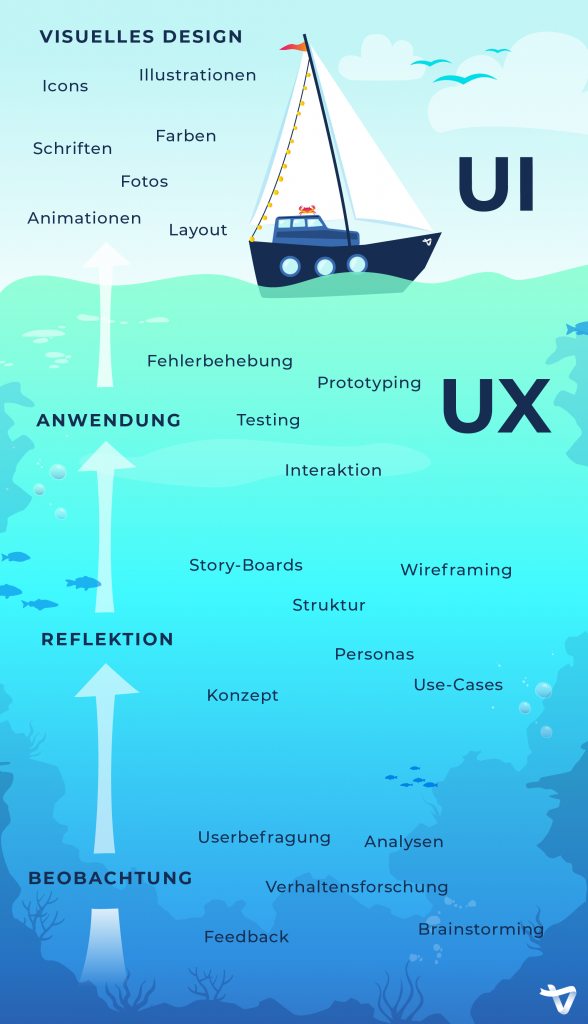
Diese Punkte einfach dargestellt anhand einer einfachen Grafik:
Der gesamte Prozess in 5 einfachen Schritten dargestellt:
- UX-Design (Ziele, Nutzende, Forschung, Analyse)
- Erstellung von Wireframes (Blaupause für den groben Aufbau unter Berücksichtigung der Ergebnisse aus den Analysen)
- Mockups/klickbare Prototypen (hier kommt bereits das UI-Design des Interfaces zum Tragen)
- Usability-Testing
- Freigabe
Zu beachten ist, dass keines dieser Schritte einzeln abgeschlossen ist, sondern einen fließenden Prozess dargestellt.

Fazit
UX-Design ist eines der wichtigen Faktoren beim Entstehungsprozess. Es ist nicht ausreichend, eine Anwendung oder eine Website ansprechend zu gestalten, wenn der User aber entnervt aufgibt, weil die Interaktion und damit die User-Experience unterirdisch ist. Umgekehrt ist es dennoch möglich, mit gutem UX-Design und wünschenswertem User-Interface dein Produkt zu vertreiben.
Die mitunter größte Aufgabe, bisweilen auch Herausforderung, aber vor allem Ziel ist es: Komplexe Sachverhalte möglichst einfach und klar verständlich darzustellen. Dafür ist ein Zusammenspiel von UI- und UX-Design unverzichtbar, damit sich deine Marke bestmöglich präsentiert.
Wir freuen uns darauf, dich zu beraten.
Du brauchst Hilfe für dein Unternehmen?
Wir freuen uns darauf, von dir zu hören.