Warum Barrierefreiheit wichtig für deine Website ist
Barrierefreiheit ist auch heute für viele noch keine Selbstverständlichkeit und alle Vorgaben zu erfüllen ist sehr aufwändig. Dennoch gibt es zahlreiche Möglichkeiten, deinen Webauftritt barrierearm zu gestalten und somit mehr Menschen an deinen Angeboten und Ideen teilhaben zu lassen. Die wichtigsten Punkte zählen wir dir in unserem Beitrag auf.
Wir möchten an dieser Stelle auf die wichtigsten Punkte eingehen, die deine Website berücksichtigen sollte, um möglichst vielen Menschen zugänglich zu sein. Unserer Meinung nach sollte dies der Anspruch eines jeden Unternehmens sein. Ganz nebenbei gehen Barrierefreiheit und SEO teilweise Hand in Hand. Eine suchmaschinenoptimierte Website bringt schon einige grundsätzliche Voraussetzungen für Barrierearmut mit sich.
Wer tief in das Thema Barrierefreiheit nach WCAG eintauchen möchte, dem sei ein Besuch der entsprechenden Website von w3.org empfohlen – hier finden sich alle Vorgaben detailliert aufgeführt. Zudem gibt es die Checkliste des BIK, die etwas übersichtlicher, aber nicht weniger umfänglich ist.
Kompakt: die wichtigsten Punkte für eine barrierearme Website
1. Alternativtexte für Bilder
Egal ob Foto, Infografik oder Illustration: Menschen mit Seheinschränkungen können Bilder nicht (gut) sehen – für sie ist der Alternativtext die lesbare Information, die Du mit deiner Visualisierung transportieren möchtest. Der dafür nötige Alternativtext (alt-Text) sollte dafür im HTML-Code entsprechend eingefügt sein, um vom Screenreader ausgegeben werden zu können.
Hier gilt es zu beachten, nicht zu viele unnötige Infos zu hinterlegen. Wenn bei einem Bild zusätzlich eine Überschrift steht, wird evtl. sowohl die Überschrift als auch der Alternativtext vorgelesen. Dies könnte ggf. doppelt und damit unnötig sein. Dabei helfen Angaben wie aria-label=“hidden“.

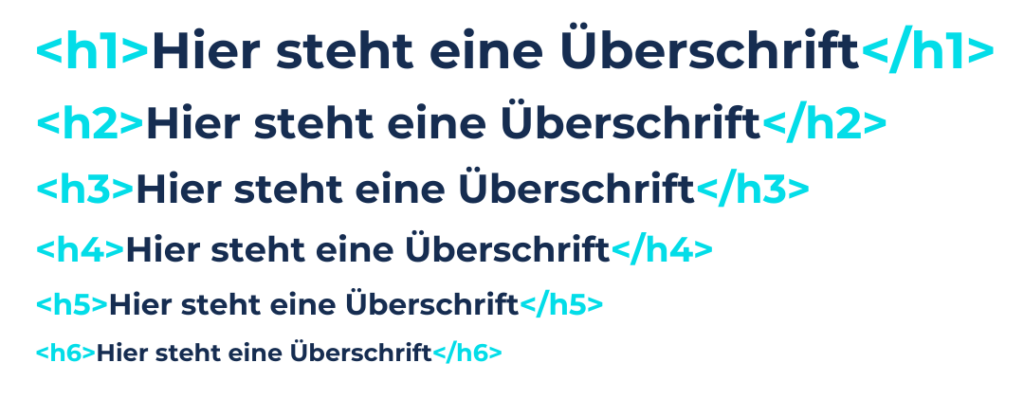
2. Überschriften
Nicht nur aus Gründen der Suchmaschinenoptimierung ist es sinnvoll, deine Inhalte mit Überschriften zu strukturieren. Visuell geben Überschriften durch größere Darstellung Halt. Damit aber z. B. blinde Menschen, wahrnehmen können, dass es sich um eine Überschrift handelt, müssen diese im HTML-Code als solche ausgezeichnet sein – Du kennst dies als H1-H6 bei der Auszeichnung für die Suchmaschinen.

3. Kontraste
Wenn sich Vordergrund- und Hintergrundfarbe in der Helligkeit oder Farbgebung zu sehr ähneln, so ist der Kontrast zu niedrig und seheingeschränkte Menschen können Texte und Grafiken nicht (gut) lesen. Schwierig ist beispielsweise hellblau oder gelbe Schrift auf weißem Hintergrund. Guter Kontrast hilft nicht nur Menschen mit Sehschwächen, er ist für alle ein Plus an Nutzerfreundlichkeit, zum Beispiel wenn das Smartphone in der Sonne stark spiegeln sollte. Ideal ist ein Kontrastwert von mindestens 4,5:1 bei Fließtexten und von mindestens 3:1 bei großen Überschriften. Wie wird dieser Wert ermittelt? Dabei hilft die Website von WebAIM.

4. Vergrößerbarkeit
Wer Texte auf seiner Website einsetzt – was in der Regel der Fall sein wird – der sollte grundsätzlich keine Schriftgröße unter 16 Pixeln nutzen. Dennoch gibt es Nutzer:innen, denen das Lesen nur bei sehr großer Schriftdarstellung möglich ist. Daher sollte sich der Inhalt deiner Website vergrößern lassen, etwa mit der Zoom-Funktion deines Browsers. Für Menschen mit Seheinschränkungen ist das elementar wichtig. Achte bei der Webentwicklung darauf, dass es durch das Vergrößern nicht zu Überlappungen von Elementen oder zu abgeschnittenem Content kommt.
5. Tastaturbedienbarkeit

Nicht alle Menschen können mit der Maus oder dem Trackpad arbeiten. So sind z. B. blinde Menschen und Menschen mit motorischen Einschränkungen der Hände darauf angewiesen, dass sie eine Website mit der Tastatur bedienen können (z. B. über die „Tab“-Taste). Für den Einsatz von Assistenz-Technologien, wie Spracheingabe ist die Tastaturbedienbarkeit eine grundlegende Voraussetzung.
6. Formulare
Dein Webauftritt verfügt in der Regel über sogenannte Formularfelder (z. B. eine Suche) oder ganze Formulare (z. B. Kontaktformulare). Damit die Nutzer:innen wissen, welche Eingabe beim jeweiligen Formularfeld erwartet wird, solltest Du eine sichtbare Beschriftung des Feldes anbieten, die links neben oder über dem Eingabefeld steht. So kann ein Screenreader die benötigte Information auslesen. Für alle anderen wird zudem klar, was in dem jeweiligen Feld erwartet wird. So verbesserst Du also grundsätzlich die Nutzererfahrung (UX).

8. Bewegte Inhalte und Videos
Blinkende oder sich bewegende Elemente, etwa Slider, Ticker, wechselnde Banner oder ein automatisch startendes Video machen vor allem Nutzer:innen mit Aufmerksamkeitsproblemen größere Schwierigkeiten: Solche Elemente lenken ab, stören die Wahrnehmung oder lassen nicht genug Zeit, um zu lesen. Daher muss es eine Möglichkeit geben, bewegte Inhalte anzuhalten. Animationen sollten also ausschließlich dezent auf deiner Website eingesetzt werden. Informationen, die über Audio (z. B. in einem eingebetteten Video) vermittelt werden, sind für Menschen mit Höreinschränkungen nicht verfügbar. Sie benötigen als Alternative Untertitel und ein Transskript. Dieses lassen sich bei YouTube beispielsweise automatisch generieren und händisch nachbearbeiten.
9. Lesereihenfolge
Websites sind häufig in mehrere Spalten und Bereiche gegliedert. Es werden Gestaltungsmittel eingesetzt, die sehenden Nutzern helfen, sich auf der Seite zu orientieren. Ein gutes Layout hilft, sich die vielfältigen Informationen eines Webangebots zu erschließen. Doch nicht alle Website-Besucher nutzen das Angebot im Standard-Layout: Screenreader lesen die Elemente, die auf dem Bildschirm in der Fläche angeordnet sind, nacheinander vor – und zwar in der Reihenfolge, in der sie im Quellcode stehen. Mittels Tab-Taste wird man ebenfalls durch die Anordnung/Reihenfolge der Elemente navigiert. Diese Vorgaben sollten deine Webentwickler:innen entsprechend hinterlegen.

Barrierefreiheit ist bald Pflicht
Wer sich fragt, ob all diese Maßnahmen umgesetzt werden müssen, dem sei gesagt, dass Behörden und Verwaltungen schon jetzt größtenteils ihre Online-Informationen barrierefrei nach WCAG 2.1 Stufe AA bereitstellen müssen. Aber auch geförderte Seiten müssen dies berücksichtigen. Als Faustregel kann gelten:
Jede Website, die zu 50% und mehr aus öffentlicher Hand gefördert ist, muss bereits jetzt barrierefrei sein.
Hintergrund: Der European Accessibility Act
Ab 2025 soll in der EU der European Accessibility Act (EAA) in Kraft treten. Dessen Ziel ist es, einen einheitlichen Standard in Sachen Barrierearmut von Dienstleistungen und Produkten auch im Web zu schaffen. Anders als bei einer Verordnung, bei der es sich bereits um eine verbindliche Rechtsnorm handelt, musste eine Richtlinie erst noch in das jeweilige nationale Recht übersetzt werden. In Deutschland ist dies mit dem Barrierefreiheitstärkungsgesetz, kurz BFSG bereits geschehen, welches am 22. Juli 2021 beschlossen wurde.
Welche Kriterien müssen Websites für den BFSG erfüllen?
Grundsätzlich gelten die Anforderungen der WCAG 2.1 als Maßstab für das BFSG, das bedeutet in Kurzform:
- lesbarer Text und ausreichend Kontraste
- Bilder mit Alt-Texten oder Bildbeschreibungen
- sensorische Alternativen: Die Website ist auch ohne visuelle Elemente gut zu bedienen
- zur Nutzung reicht eine Tastatur (keine Maus oder Trackpad nötig)
- sowie weitere übliche, die wir oben aufgeführt haben
Wer ist vom BFSG ausgenommen?
Vom BFSG ausgenommen werden nur Kleinunternehmen mit weniger als zehn Mitarbeiter:innen oder Unternehmen mit einem Umsatz von maximal zwei Millionen Euro im Jahr. So soll auch die Privatwirtschaft sich ihrer Verantwortung stellen, möglichst vielen Menschen Zugang zu seinen Angeboten zu ermöglichen.
Fazit
Als privatwirtschaftlicher Anbieter von Services, Produkten und Dienstleistungen hast du noch bis Anfang 2025 Zeit, deine Website oder Onlineshop barrierefrei im Sinne des BFSG und WCAG 2.1 zu machen. Der Aufwand ist nicht unerheblich. Es ist also sinnvoll sich mit den entsprechenden Anforderungen genauer auseinander zu setzen und die Umstellung sorgfältig zu planen. Gern helfen wir dir dabei, die entsprechenden Anforderungen bestmöglich umzusetzen. Unabhängig vom Rechtlichen, sei gesagt, dass man durch die Optimierung der Website auch die Zielgruppen erweitert und auch Suchmaschinen finden dies gut!
Du brauchst Hilfe für dein Unternehmen?
Wir freuen uns darauf, von dir zu hören.